

To apply your selected font face, simply enter the attribute-value pair: For example, several paragraphs of text using Arial rendered at size 2 may be perfectly readable but several paragraphs of text using Times New Roman rendered at size 2 may become tiresome. You should also bear in mind that different sizes affect the readability of different fonts. For a traditional or scholarly look, use Times New Roman. The type of font face you use will largely depend on the style of your web page and what level of professionalism you wish to convey.

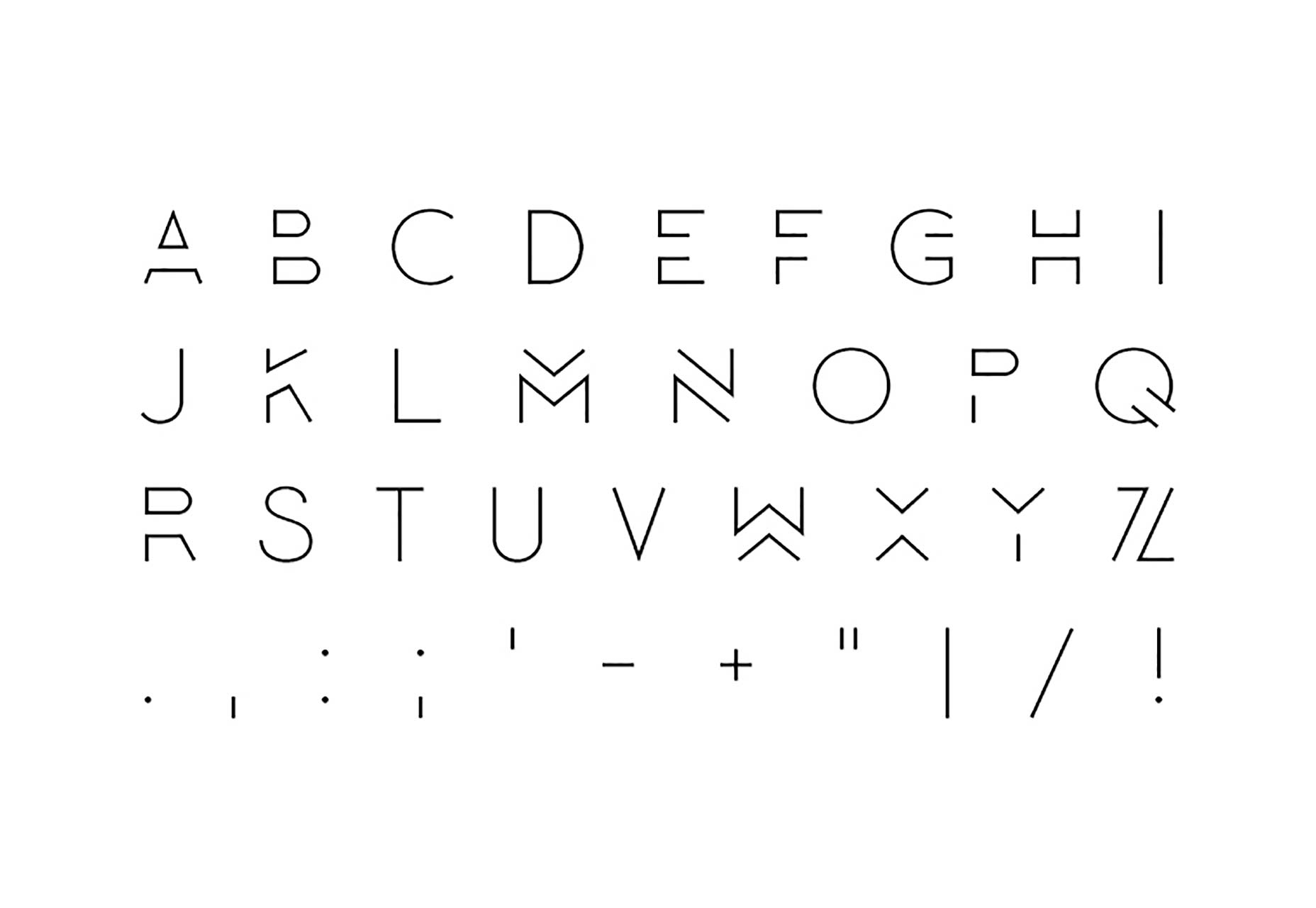
The above five examples of font faces are all using the size=3 attribute.
#FONT STYLES MAC#
(For Mac users: The equivalent of Arial is 'Helvetica' and the equivalent of Times New Roman is 'Times'.) Generally speaking, these web-safe fonts are: Arial, Verdana, Courier New, Times New Roman, Comic Sans MS. Hence, for any web pages existing online, it is best to use fonts that most people are likely to have installed on their computer. If you are using Internet Explorer, you can see what the default font is by opening Internet Explorer and then clicking on Tools » Internet Options » (General tab) Fonts.
#FONT STYLES CODE#
Incidentally, a browser's default font is also what is used when no font is specified in the source code of a web page. HOWEVER, if you are creating a web page that you intend to make accessible to the World Wide Web, you must keep in mind that when other people view your web page, if they do not have your specified font installed on their computer then your web page's text will be displayed on their screen using their browser's default font.


 0 kommentar(er)
0 kommentar(er)
